WordPressの固定ページでHTMLを記述して、CSSでデザインしたいときってどうしたらいいんだろう?
今回はそんな疑問にお答えしていこうと思います。
この記事を最後まで読めば、WordPressでHTML/CSSを使う方法がわかるはずです。
なお、この記事はHTML/CSSの基本を理解している人向けの記事です。
HTML/CSSの基本を理解されていない方は、入門書等でまず基本を身につけることをオススメします。
HTMLの作成

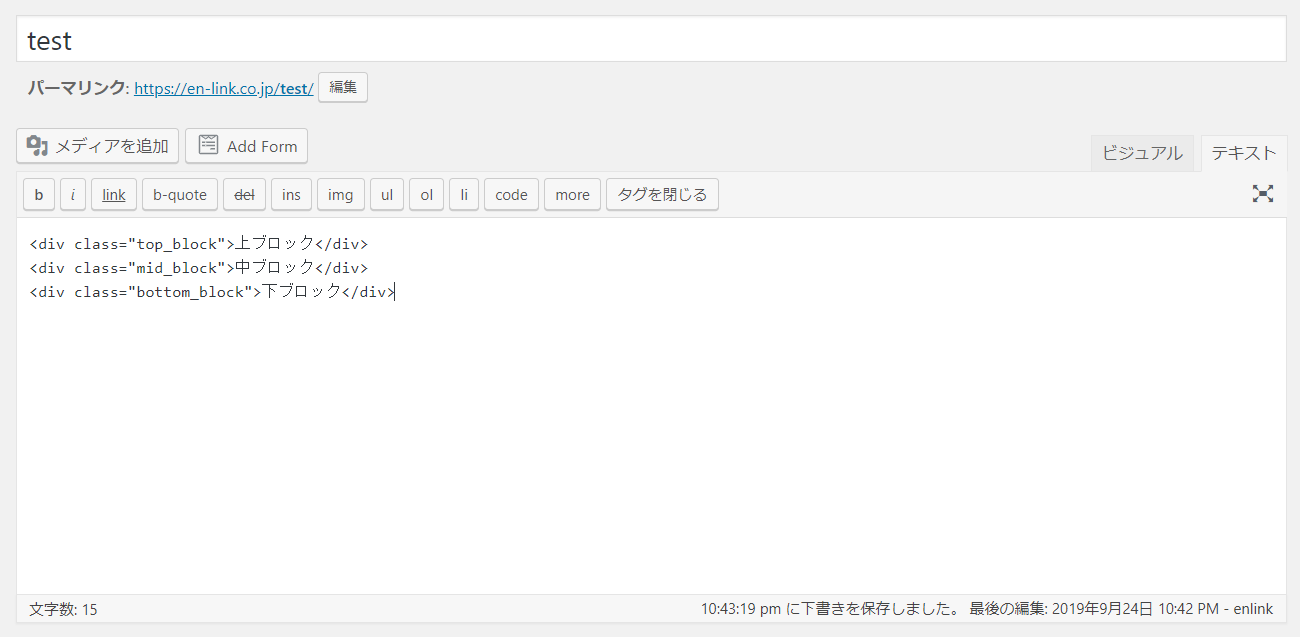
まず固定ページで新しくページを作成してみました。
このとき、HTMLはテキストモードで作成してください。
ここでは例として、3つのdiv要素を作成し、それぞれ違うクラス名をつけています。
この新エディタでテキストモードに切り替えるには、右上の「︙」をクリックし、その中にある「コードエディター」をクリックすると切り替えることができます。
ちなみに、この解説で使っているような旧エディターで作業したい場合は「Classic Editor」というプラグインをインストールすればOKです。

ちなみに、このHTMLをプレビューで見てみるとこんな感じです。
全くデザインしていないので、ただ3行のテキストが並んでいるだけに見えますね。
CSSでデザインする

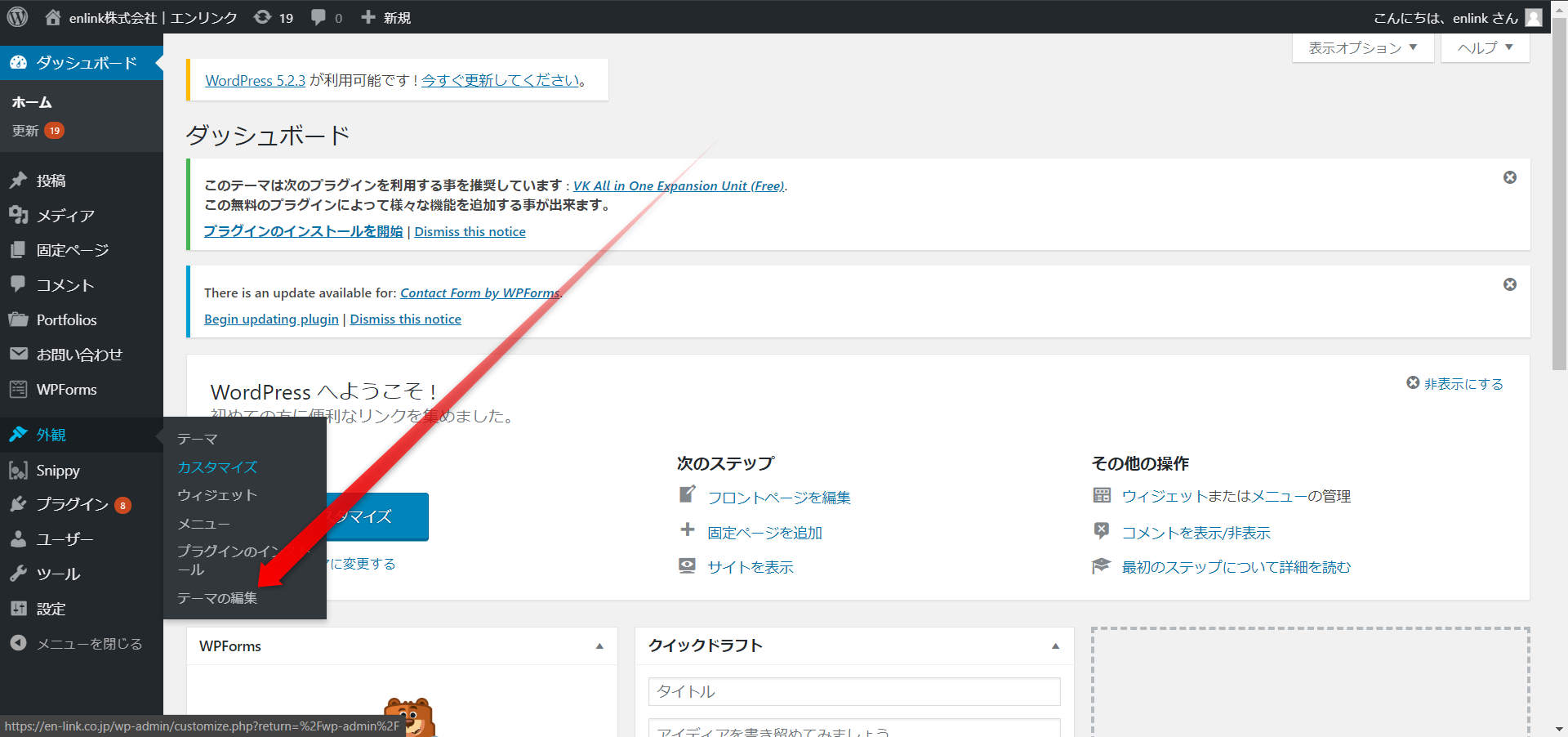
WordPressの固定ページでCSSを使うには、まず「外観」→「テーマの編集」をクリックして、WordPressテーマの編集画面に移動します。
テーマエディターをクリックしても同じ操作ができますので、テーマエディターをクリックしてください。

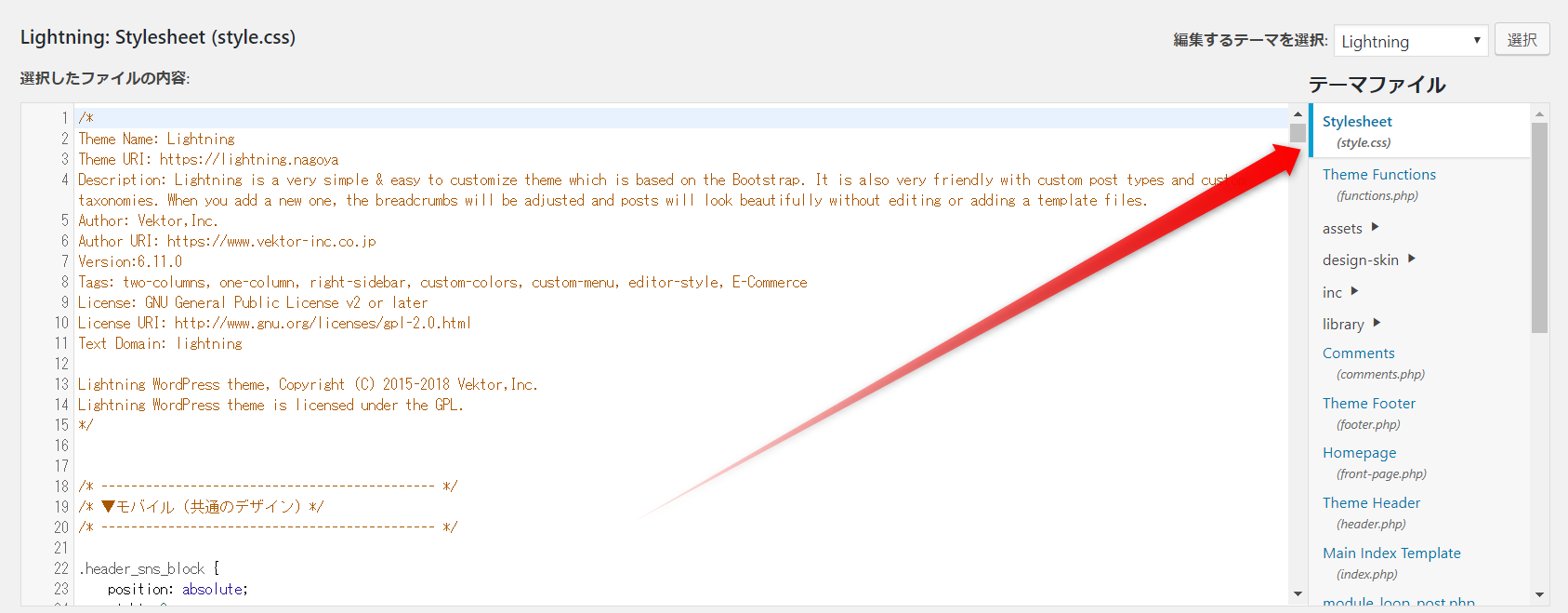
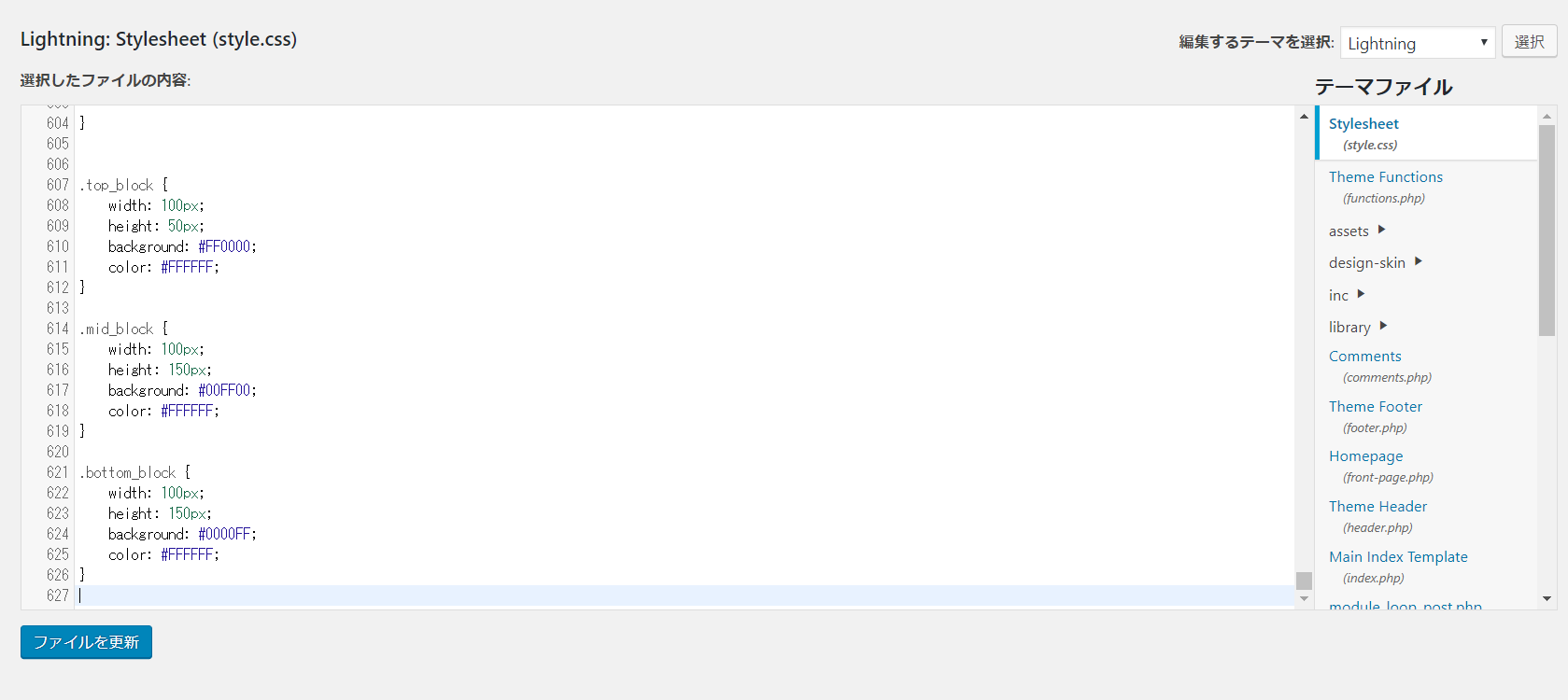
そして次に「style.css」を選択し、最下部までスクロールします。

最下部にCSSを記述します。
この例ではブロックの大きさを幅100pxに指定し、高さは一番上のブロックだけ50px、中ブロックと下ブロックは150pxに指定しています。
ブロックの色は上から順に赤、緑、青に指定し、文字色を白に指定しています。

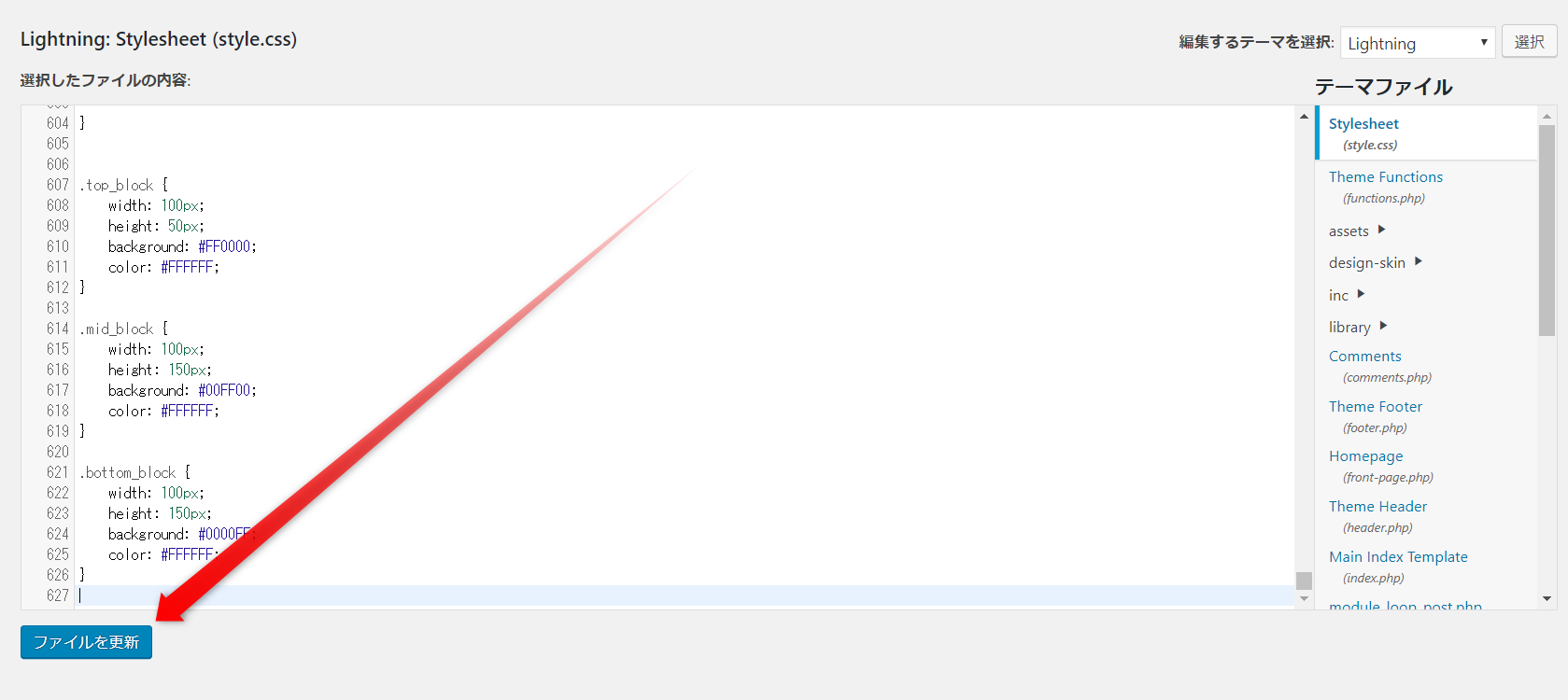
CSSの記述が終わったら、「ファイルを更新」をクリックします。
これでオリジナルのCSSがWordPressに反映されます。
プレビュー

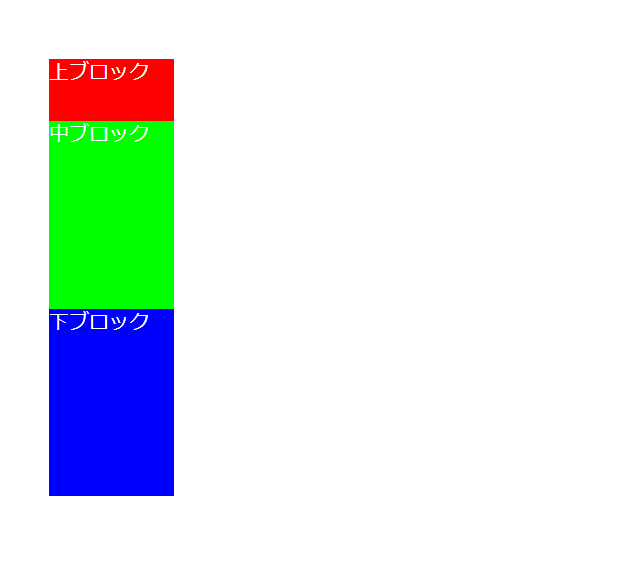
さきほどプレビューしたものを、CSS反映後にリロードしたらこのような感じです。
きちんとCSSに記述したとおりになっているのがおわかりでしょうか。
この方法でWordPress上でもHTML/CSSを使って自由にページのデザインをすることが可能です。
そんなときは「スーパーリロード」をお試しください。スーパーリロードとは、端末内に残っているキャッシュも更新するリロードのことで、OSによって操作方法が違います。
Windowsの場合は「ctr + F5」または「shift + F5」を押すとスーパーリロードを実行できます。



コメント